Every year designers throw the old trend books out the window, and welcome bold new ideas some of which become new hot trends. Some of these ideas are not completely new, but masterfully refurbished old ones; the others are top-of-the-line, rebellious, and highly impressive.
Various experiments with layout structure and navigation encourage the audience to say goodbye to boring sites. People crave not only for effective design, but also the one that calls to one’s emotions. VR/AR, panorama videos and all captivating animations quench this thirst, offering an immersive interaction.
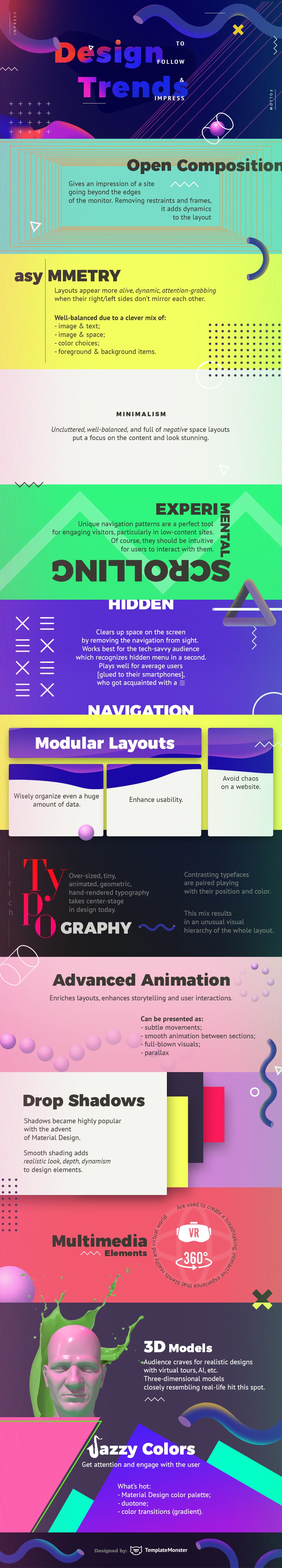
Тoday’s web design trends surpass the limits of imagination and show greater freedom of ideas. A lot of sites move away from the previously worshiped grid, simple visuals, and closed compositions towards open style, spacious designs. TemplateMonster marketplace design team, which has a sharp eye to web trends and produces smart designs, presents an infographic illustrating the most crucial current trends. Follow these trends and create ultra-modern layouts with a highly engaging potential.
Open Composition
Closed, static and symmetric forms are “dying out.” The new era opts for designs with open composition, which removes restraints and frames, giving an impression of the site continuing beyond the edges of the monitor.
All design elements are not kept within the definitive boundaries of the site, and that introduces a good portion of dynamism. It looks engaging for the viewers, and offers them a bigger space on which the mind can ponder.
Asymmetry
An increasing number of designers choose an experimental manner of presenting content instead of resorting to a boring grid. Organizing columns and grids is not popular anymore.
Unusual layouts with juxtapositions of typography, imagery, and other content create a unique and trendy look. Asymmetrical layouts give them an opportunity to move and alter content for the desired effect - drawing attention and generating interest.
Minimalism
2017 has brought with it the overall obsession with ultra-minimalism. It’s a new lifestyle, modern aesthetics that has touched almost all spheres of life, and web design is not an exception.
The minimal layout is not only highly expressive and contrasting, it always speaks to the point. Being uncluttered, it shows perfectly a strong focal point, pushing the site message to the fore. People are tired of complexity, and minimal designs offer them a stress-free and enjoyable experience.
Experimental Scrolling
Innovative solutions for delivering content to users is a hot trend today. It’s like a captivating journey that a site offers to its visitors, and the latter greet it with fervor. Moving away from the standard navigation patterns, innovative scrolling adds an immersive feel to the site, thus engaging the visitors.
While scrolling, the user starts and pauses awesome full-screen videos, works their way through static content, animations and plays with the site.
Hidden Navigation
The Hamburger menu is not an innovation, but this year its usage has increased tremendously. It has to do with the growing mobile-first approach to web design today. It’s still an open question whether non-tech users feel comfortable dealing with it, but due to smartphones, a lot more average users have become familiar with the hamburger icon.
They don’t feel any tension with identification of these icons on the site’s screen. The trend is here to stay. In addition, it fits quite well into the minimalistic approach to design, leaving the layout uncluttered and easy-on-the-eyes.
Modular Layouts
Modular design can be compared to a Lego construction. It makes use of bricks (modules) to arrange information on the page. This structure looks clean, balanced and familiar to the user, offering intuitive interaction with the content. Even massive amounts of information are neatly arranged within a small space, when put in modules.
A clever combination of text, bold colors, and effective visuals creates an easy-on-the-eyes patchwork layout that is attractive to the viewers. By the way, this type of layout can be easily designed and customized.
Rich Typography
3B - is the best way to describe typography in websites. It’s Big, Bold and Beautiful. Many more designs choose typography as a key visual instead of images. The latter take longer to load, while fonts don’t affect the sites’ load speed at all. Text-based sites - this is a trend nowadays.
Oversized and tiny, geometric, handwritten - these are the most used fonts today. For better effect designers use contrasting pairing of types, animate and play with their position on the page.
Advanced Animation
There are 2 major reasons for the animation popularity. It enriches even simple layouts, and it’s a key part of all storytelling websites. Even subtle movements of graphic elements, animated fonts and smooth changes between site sections look great.
Needless to say that full-blown visuals, amazing parallax easily create a sense of interaction with the viewers and keep their interest alive. It increases engagement and conversions. The animation is a powerful tool that brings greater possibilities to web design.
Drop Shadows
This trend is an old-school one, which dates back to 2000. Today it’s here again thanks to the Material Design which is deeply grounded in reality. According to its guidelines, shadows give information about the size, shape, texture of the object and its position against the background. Soft and diffused, they help to give the object realism and depth.
Smooth shading is widely implemented in designs (buttons, fonts, blocks of text, etc.), and not only in Material. Adding interest to the layout, they immediately attract the viewers’ attention.
Multimedia Elements (360 Videos and VR)
Web reality is fast approaching existing reality. With the innovation of Google Cardboard, Sony’s PlayStation VR, Hololens, Samsung Gear, VR/AR revolution is rapidly building momentum. 360 degree videos have become a regular component of websites.
People became accustomed to designs with rich visual experience, offering them an immersive journey simulating real life. It provokes “wow” emotions and keeps the viewers glued to the screen. These technologies have shaken the online world, and keep on going.
3D Models
The 3D elements are at the top thanks to the overall design orientation of real-life. These models closely resemble realistic objects, imparting great details, and catch the eye with their perfect execution. They are used in video games, as characters in narrative storytelling, just as tiny decorative design elements and always produce a “wow” effect.
Jazzy Colors
Color psychology is a required textbook for today’s designers. They play with colors so masterfully, that even a single site visitor can’t bypass a professionally colored layout. Well chosen colors work as NLP in web design, evoking a huge impact on people, initiating a wide range of emotions, pushing them to action.
Colors matter, colors rule, they are triggers that point out everything they imply. This year they are brighter than ever, really bold and stunning. Extremely popular is the duotone which gives a classy look to layouts.
Over to You
Since it’s already Fall 2017, it’s time to review past material and start thinking about the future. I bet you’ll have to break some of your design habits next year, if you want to create something more awesome than you do now.
It is possible that, somewhere in the middle of 2020’s, you’ll open your portfolio on the 2017 tab and will think, “Gosh, did I make this?”
And in the meantime, you can draw some more Dribbble shots with rich typography that makes most us experience extreme emotions seeing something typographically sexy. Good luck with your designs.